

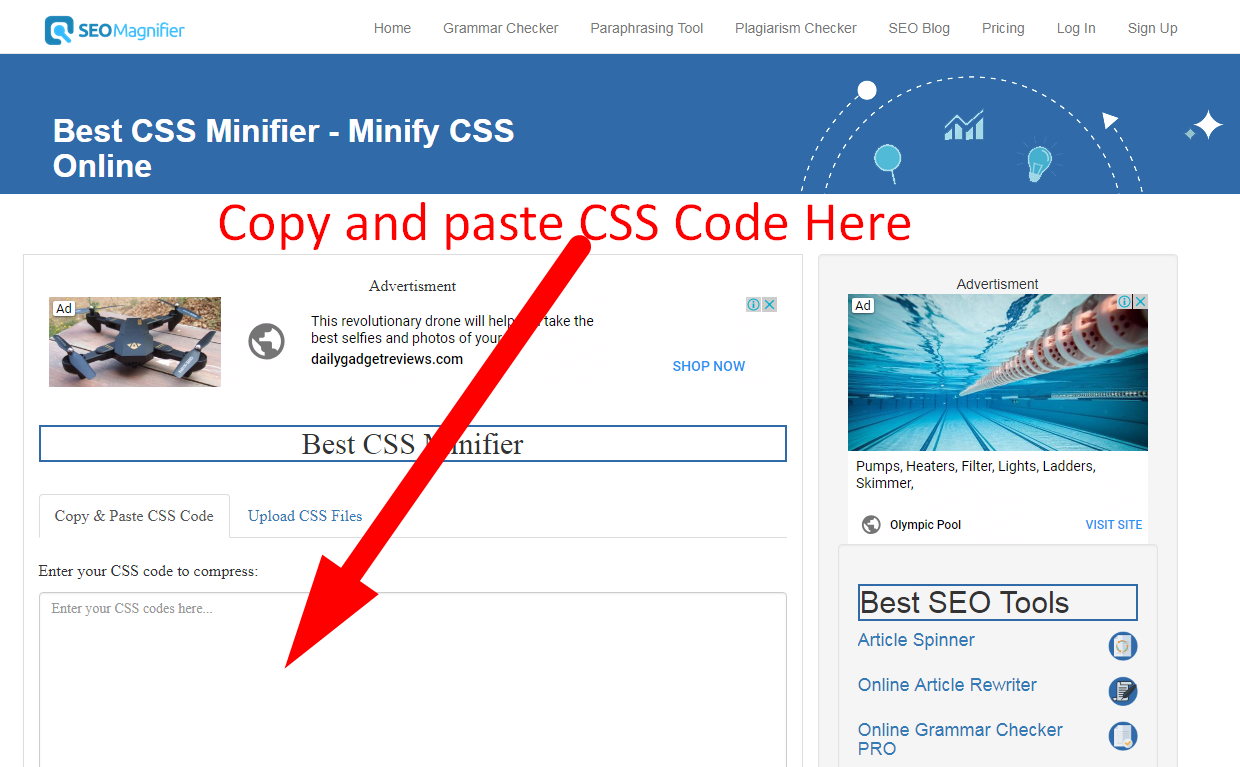
Enter your CSS code to compress:
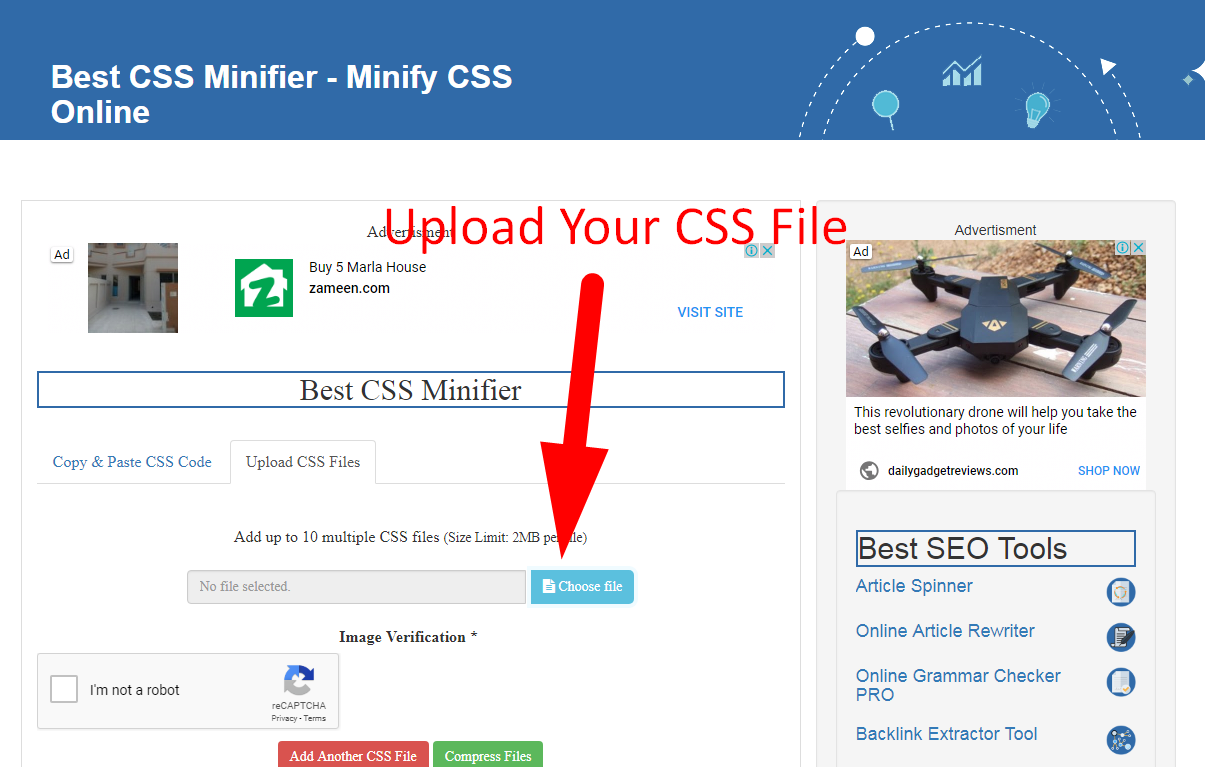
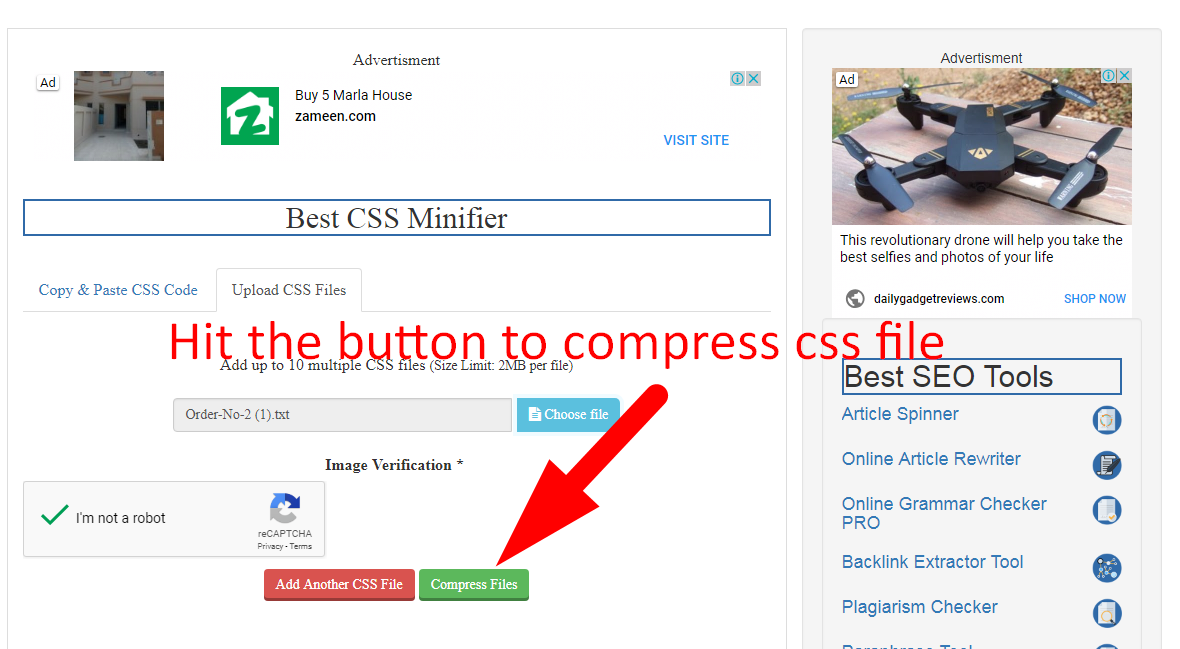
Add up to 10 multiple CSS files (Size Limit: 2MB per file)
Welcome to the SEOMagnifier's Best CSS Minifier tool which lets you compress CSS files online. It is important to know that Google and other web search tools assess your site by your website speed. Your website speed will determine and bring the traffic to your site. In case your site takes a lot of time to load, the chance of losing the customer will increase tenfold.

Your site needs to stack a considerable measure of documents, including your HTML, CSS, and JavaScript. You require this code to be as perfect and quick as could be expected under the circumstances.
The main drawback of the coding system is that these CSS codes are designed to be interpreted by humans. It contains additional spaces and formatting which are not a requirement for computer interpretation.
This can be solved easily now!
You can minify CSS by using a minifying tool.
What is minification? What is the tool?
Let's have a look.
It a term used in programming which means to remove and erase all the unimportant and pointless things which are not required for the CSS code to function. Meanwhile, Minifying your code accelerates your page loading, making guests and web indexes cheerful, otherwise, they get annoyed and never return back.
Using the minifying will help you with the following in your CSS files:
These sorts of characters are utilized to add coherence to the code yet they are not required for the code to execute legitimately. Minifying your code is particularly valuable for translated dialects that keep running over the Internet, for example, CSS, HTML, and JavaScript. It diminishes the measure of code that must be exchanged over the web. The thing is that the 'net still has a restricted measure of transfer speed and providing the littlest and simplest code will provide the web servers benefits.
To compare the speed of your previous file and minified file, use google speed test tools and mark the difference.
Just glue in your URL and get the outcomes. You should attempt this regularly. I exceedingly prescribe complete examination so you know the quantitative estimation of changes that your endeavors have made.
Each site is unique and runs independently. Let's get deeper on the topic and learn about the minifying tool.
Minifying code isn't the same as packing the information. Packed information requires an un-compression task before it can be run. The code is littler than the first for the real exchange, however, the additional decompression step adds to the time before the code can run.
The minified code can keep on running. It can be interpreted easily as the original code.
There are a few sorts of tools that you can use to minify your code physically. You can minify by hand or utilize one of the numerous free online CSS minimizer tools and reorder your code from and to your website.
You can minify your code by hand in the event that you need. I don't prescribe it as it's anything but difficult to present blunders
Closure Tools is a suite of tools from Google Developers. It incorporates loads of tools that enable speed up of your JavaScript code. Here's a glance at a portion of the tools that assist with minifying your code.
The Closure Compiler is a JavaScript streamlining agent that revises your code and limits the dead space, enabling it to download faster. It will likewise check your punctuation, variable references, and sorts, and it will caution about basic JavaScript issues. Your code will be improved, less surrey, and less demanding to keep up. It makes your code conservative and enhances its execution.
v Closure Linter
Almost every group at Google that compose JavaScript utilizes Closure Linter. It checks your records for issues, for example, administrator position, missing semicolons, separating, and so forth. This causes in troubleshooting to guarantee your code has all the vital components to run.
In order to minify CSS online, there are a number of free tools present that helps to cut down the extra things in the CSS files.
The minified files by these tools help to run the website effectively and properly.
|
|
|
|
|
|
|
|
|
Online CSS Minifier is one the best minifying tool available on the web server. It is a product of SEO tools and minifies your CSS files automatically. The code remains the same but it is minified to about eight-folds of the original CSS code. Either copy or paste on the box or upload files to minify them.






There are a lot of online tools available, but this one works more effectively. It is far better to utilize the tool rather than doing it manually. It will save your precious time and will avoid blunders.
Quality: this tool has the number one working quality and minifies the code effectively.
Manageable: very easy to manage and operate
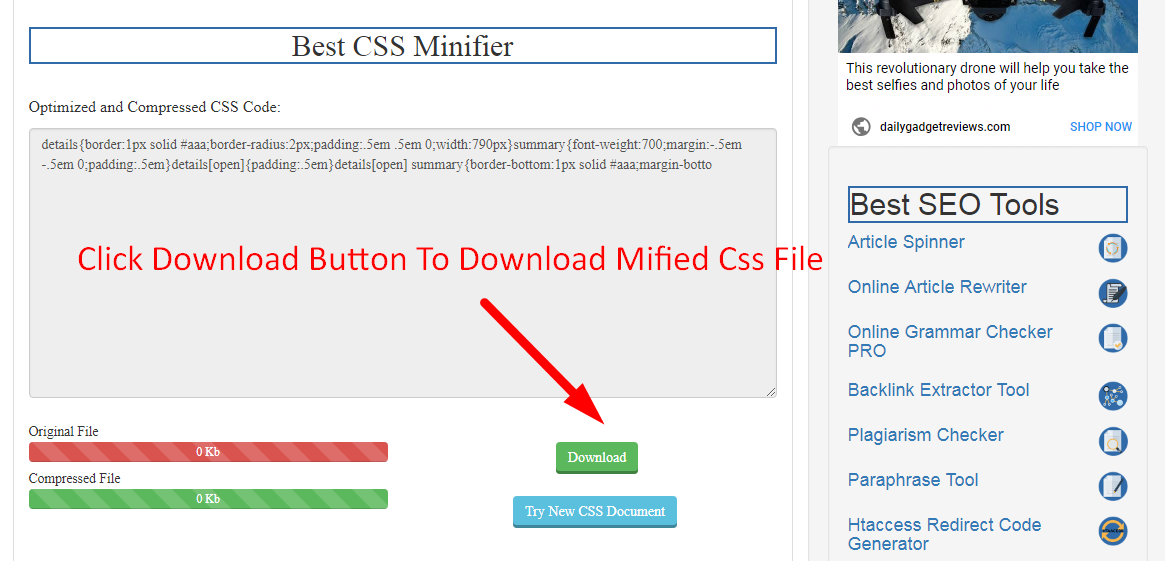
The method of working with CSS Minifer tool is very simple. When you copy paste the file into the box or upload it, it starts its navigation through the file. It removes all the extra blank spaces and commas that comes in its way automatically. When the navigation and task of removing are done, it gives the minified file for downloading. You can download the file with a single click.
Conclusion: Try the SEO magnifier CSS minifier to make quicker your site can load into your client's programs the better. One approach to help with that is minifying your CSS code. This is particularly essential for slower locales. Minifying your code is an incredible method to enhance your page speed. So, have you minified your CSS code? Did you use the best tool I prescribed above?